| Name | pushStyle() |
|---|---|
| Examples |

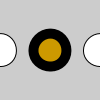
ellipse(0, 50, 33, 33) # Left circle pushStyle() # Start a style strokeWeight(10) fill(204, 153, 0) ellipse(50, 50, 33, 33) # Middle circle popStyle() # Restore original style ellipse(100, 50, 33, 33) # Right circle 
ellipse(0, 50, 33, 33) # Left circle pushStyle() # Start a style strokeWeight(10) fill(204, 153, 0) ellipse(33, 50, 33, 33) # Left-middle circle pushStyle() # Start another style stroke(0, 102, 153) ellipse(66, 50, 33, 33) # Right-middle circle popStyle() # Restore previous style popStyle() # Restore original style ellipse(100, 50, 33, 33) # Right circle |
| Description |
The pushStyle() function saves the current style settings and popStyle() restores the prior settings. Note that these functions are always used together. They allow you to change the style settings and later return to what you had. When a new style is started with pushStyle(), it builds on the current style information. The pushStyle() and popStyle() functions can be embedded to provide more control. (See the second example above for a demonstration.) The style information controlled by the following functions are included in the style: fill(), stroke(), tint(), strokeWeight(), strokeCap(), strokeJoin(), imageMode(), rectMode(), ellipseMode(), shapeMode(), colorMode(), textAlign(), textFont(), textMode(), textSize(), textLeading(), emissive(), specular(), shininess(), ambient() |
| Syntax | pushStyle() |
| Related |
popMatrix() translate() rotate() rotateX() rotateY() rotateZ() |
Updated on Tue Feb 27 14:07:12 2024.
If you see any errors or have comments, please let us know.

This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License